概要
古来よりNPR(Non-Photorealistic Rendering)と言うのはあって、ほとんどの人間はDirectXもしくはOpenGLを使った簡易なトゥーンシェーダーを書いたことがあると思います。
しかし人間にとって3DCGのモデリングは難易度が高いので、せっかく作ったトゥーンシェーダーをティーポットやドーナツのレンダリングするくらいしか思春期で経験することが出来ません。
そうした経験を持つ人間は成人してUnity+UTS2.0(ユニティちゃんトゥーンシェーダー)環境を手に入れます。
そして可愛いキャラクターを可愛くレンダリングしようと思ってUTS2.0.4のシェーダーファイルを開くとゴツい分量のコードと対面してしまいます。
またUTS2.0.4はシェーダーコードの分量に比例してマテリアル上のインスペクタを開くとビビるくらいテクスチャを指定できる場所とfloatやcolorを指定できる場所があります。UTS2.0.4のマニュアルを開いても専門家向けっぽい用語と使用例のオンパレードで、よくわかりません。
一体、この10年くらいで、何が起きてしまったのでしょう?
本エントリでは同様の疑問を持った僕がUTSに至るまでのトゥーンシェーダーの表現技法の発達を追いかけつつ、説明を試みます。本エントリは Unite2018Tokyo2日目の夜に UTS使いこなし系CGクリエイターの @AkatsukiWorks さんとベラベラ喋ってたラジオを元にしています。
暁ゆ~き デザイン開発ミニオン (@AkatsukiWorks) | Twitter さんの協力無しでは本エントリは成立しなかったので、本当にありがとうございました。(僕自身はモダントゥーンシェーダーエアプです…)
注意事項
- 本エントリの誤りがあったら全て僕が悪いです。嘘ついてたら教えてください。
- サンプル画像も数式も出てきません
- UTS使いたいならマニュアル読んで!
とりあえずUTS2.0.4を使いたい
- アセットストアで適当なキャラクターを入手する
- マテリアルを全部UTSに置き換える
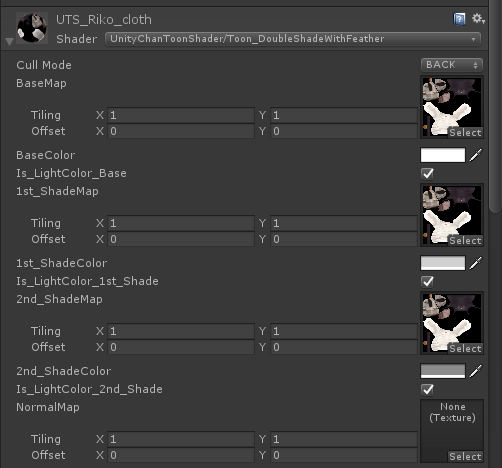
- BaseMap,1st_ShadeMap,2nd_ShadeMapの3個に元のdeffuseっぽいテクスチャを張って、下記みたいな感じに影色設定と有効化をする

終わり!!!!後の細かいパラメータはマニュアル読んで下さい。 最初に1影と2影のマップを当てる、というのが以外と忘れる人多そうなので、今日はこれだけ覚えて帰って下さい。
では以下はガガッと歴史的な説明です。
原初のトゥーンシェーダーとNPR
世の中のレンダリングは「現実の絵を再現したい」という流派と「現実ではありえない絵を出したい」という流派の2種類があります。前者のゴール地点は(極論すれば)唯一つで、無限に速いCPUと、限りなく正確な材質パラメータによるリアルタイムレイトレーシングです。
ところがリアルタイムレイトレーシングはまだ2018年現在では現実的な速度が出ないので、頑張って現実を近似した式を立てて、なるべく現実っぽい絵になるように七転八倒している。と言う状況です。PBRとかBRDFって単語が出てきたら前者です。
一方で「現実ではありえない絵を出したい」と言う後者は、前者以外の全てを内包します。水墨画風にしたいとか、ドット絵風にしたいとか、もっと極端な例だと岸田メルさんの絵を再現したいとか。
後者をNPR(Non-Photorealistic Rendering)と呼んでいて、その中でもイラスト調の絵を出すためのレンダリングをトゥーンレンダリングと呼んで、そのためのシェーダーをトゥーンシェーダーと言います。
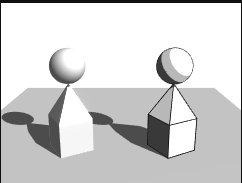
原初のトゥーンシェーダーは「物体が影無しで塗りつぶされて」「影がその上から2色で塗り分けられて(1影、2影と言う事が多いです)」「輪郭線がある」みたいな感じです。

こんな感じ。
こういうシェーダーはみんな書いたことあると思います。
古き良き時代はこういうシェーダーを当てて喜ぶか、あるいは望んだ影が出ないのでUnlit(フラット)シェーダーに対してモデラーの人がひたすら根性を入れて影を書き込んだテクスチャを当てたレンダリングが行われてきました。
(最近の例だと3D軽量のデレステのモデルも、Unlit+影を書き込んだテクスチャだけでキャラクターが表現されています。スマホだと現役です。可愛いモデルはシェーダーを捏ねなくても成立することは覚えておきましょう)
トゥーンシェーダーだけど○○がしたい
固定レンダリングパイプラインから解き放たれてプログラマブルシェーダーを手に入れた人類は、「トゥーンシェーダーだけど○○がしたい」みたいな願いを持つようになりました。
例えば
トゥーンシェーダーだけど金属質を再現するためにハイライトを入れたい。
→テクスチャにハイライトを直接書き込むと、ライトが移動してもハイライトが移動しなくて変なので、トゥーンシェーダーにスペキュラを入れる
トゥーンシェーダーだけど発光させたい
→エミッシブテクスチャを指定してブルームで光らせる!
トゥーンシェーダーだけどライトの色を反映させたい
→影色やベースカラーをライトで乗算させる!
トゥーンシェーダーだけどバックライトで照らされた光の映り込みを再現したい
→リムライト(RimLight)を追加する!
トゥーンシェーダーだけど前髪の上に眉毛を描画したい
→ステンシルマスクを追加する!
のような感じです。
こうして世の中にはありとあらゆる追加要素を含んだトゥーンシェーダーが順列組み合わせの数だけ生まれていきました。世はまさに大シェーダー自作時代!
現代日本のトゥーンシェーダーの要件
大雑把に言うと、日本のかわいい系のアニメ調レンダリングは「輪郭線がある|ない」「ライトの色の影響を受ける|受けない」「スペキュラがある|ない」「リムライトがある|ない」みたいな組み合わせのシェーダーが必要になる事が多いです。
そして、プログラマは個別の専用シェーダーを作ったり汎用として上記の事を設定できるトゥーンシェーダーを作ったりしています。
ユニティちゃんトゥーンシェーダーの設計思想
こういった現代日本のトゥーンシェーダーの使用例に詳しいUTJの小林さんが、汎用トゥーンシェーダーとして開発したのがUTS2.0以降です。(UTS1.0系は服用とか肌用、と割り切ってパラメータを削ってユニティちゃんみたいなキャラが可愛くなる感じのシェーダーでした。2.0系は別物です)
絶対に覚えておく点として、UTSは汎用トゥーンシェーダーとして設計されています。
つまり「現代日本のアニメ調レンダリングで使われるシェーダー効果の殆ど大部分の機能(8割くらい?)を」「網羅しつつ有効、無効、一部のみ有効(マスクテクスチャ)と切り替えられるようにする」という設計思想があります。 UTSはトゥーンシェーダーにおけるUnity Standard Shaderの立ち位置と言う理解をしておくと話が早いかもしれません。Unityで言うリアル側のStandardShaderは一個でガラスも木もゴムも金属もパラメータ次第で再現できるように、UTSも一個で現代日本のアニメ調レンダリングを大体カバーします。
ちなみに初期パラメータだと殆どの機能は無効化されているので、処理負荷もそんなに高くない上に絵もシンプルです。いきなりインスペクタ上に山ほどテクスチャ指定箇所があって、山ほどfloatパラメータや色指定があるのも、こういった汎用トゥーンシェーダーとしての使える範囲を広げるための物です。
なので、プログラマあるいはアーティストは、最初にベース、1影、2影のテクスチャと影色だけを指定してしまえば、後は各種効果をオンオフ、値の変動、テクスチャマップの指定によって効果がどう変わるかを延々と捏ねて覚えるだけです。
いや、汎用トゥーンシェーダーって言いつつUTS2.0の中にシェーダーめっちゃあるやんけ…

とみんなツッコミ入れると思いますが、これは「各機能の有無によって極端に負荷が変わる部分をシェーダー切り分けして負荷逃がししている」と言うことだと思います。
(たぶん…そうです…だってステンシル入れるとパス増えるし、アウトラインを書かないって明示的に指定できたら軽く出来るし…)
とりあえず困ったらToon_DoubleShaderWithFeatherを使っておけば良いです!!!
眉毛を前髪より前に出す(Stencil)
髪の毛用マテリアルに天使の輪を出す(AngelRing)
DX11以降の非モバイル環境向けにテセレーションを使う(Tesselation)
とかを頭の片隅に置いておくと良いかもです。
ここまで読んだ人は、たぶんUTS2.0.4付属のマニュアルを読んで、用語をググりながらなら使えるはずです!
以下本記事に入れなかった補足系
マテリアルはどこで分けるの
PBR(現実再現派)の人は材質ごとにマテリアルを分割するのでマテリアル数が多くなりがちですが、UTSを使うようなトゥーンシェーダーだと理想的には1キャラ1マテリアルでいけるはず。なぜならキャラ全体をUTSでレンダリングしつつ、各効果をオンにしながら、出したくない場所だけマスクテクスチャで無効化ということが出来るから。
マテリアル数が少ないとシェーダーのパラメータチューニングが追い込みやすいです。
(現実的には、肌、服、光沢感のあるパーツ、みたいな感じで何個かに分ける事が多いようです。マスクテクスチャいっぱい使うとVRAM食べますからね…)
ローポリの定義って何
時代と人によるので戦争になりそうですが、手作業で頂点ウェイトを塗れる頂点数までがローポリ、みたいな人が多そうです。つまり現代だと1万-2万ポリゴンとかでしょうか?
とりあえずUTSの技術
RimLight入れとけば豪華に見える
ケモミミとRimLightのオンオフ例です。モフモフ感が増えて幸せ度がアップする pic.twitter.com/6AmdaQcpU4
— izm (@izm) 2018年5月12日パキっとした影が嫌ならshade_featherのパラメータをいじる
UTS1系っぽい影入り+RimLightとスペキュラをパラメータだけ調整(テクスチャは元のまま) pic.twitter.com/jIDkpJCgoa
— izm (@izm) 2018年5月11日スペキュラはマスクテクスチャ入れないと違和感出る事多い
くらいは何となく感じています。
UTS2.0 ラーニングパス
(このエントリを読んだ後)
この解説動画を見てからマニュアルを読む。